-
Posted On Windows
Faster Windows Startup
Disable Edge

Start Task Manager. Go to Startup apps. Thank you, Microsoft, for making this so easy to access. Find Microsoft Edge. …
-
Visual Studio Aligned Menus


Visual Studio is one of the best pieces of software on the planet. However, it has its issues… Not…
-
Posted On Windows
Windows Explorer Life Hack


These are life hacks for File Explorer (previously called Windows Explorer) in Windows 11. Life Hack #1 Maximize the…
-
Posted On Windows
Disable Windows 11 Tooltips


ToolTips Block Clicks Windows 11 has tooltip pop-ups: Tooltips actively appear as you mouse over to the action you desire. …
-
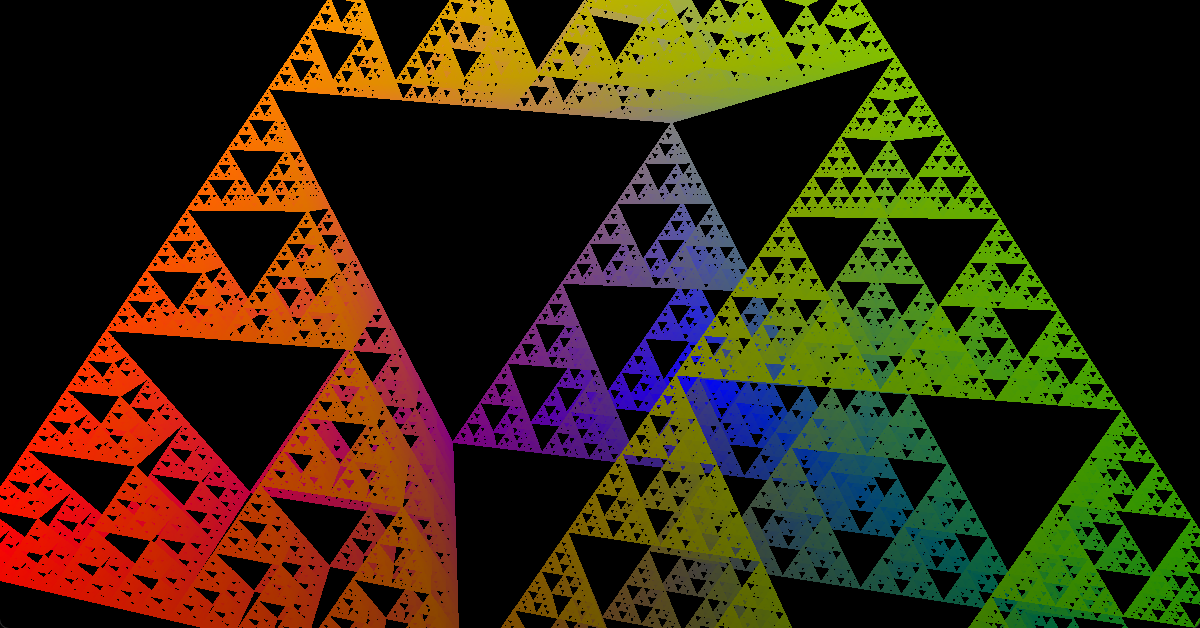
Order From Chaos: Fractals


Sierpiński Triangle The creation of the Sierpiński Triangle can be done in many ways. One surprising way is the use…
-
Posted On Philosophy
What is Stoicism?


Stoicism is a philosophy that originated in ancient Greece and was developed by thinkers such as Zeno of Citium, Epictetus,…
-
Future Crew


Tribute to Future Crew I was in the middle of implementing some sub-systems into the Xona System 8 engine: …
-
Xona System 8
Game Dev Engine

Game Engine Xona System 8 is the name of a new game engine / game development framework that I am…